When it comes to web development, there are plenty of things to think about, from the design of each page to how the site actually functions online. It’s a common misconception that you need years of experience in coding to create a website that looks great and performs well too. There are loads of tools, platforms, and resources out there to help even beginners create something worthwhile. One of the best places to find these tools is on Google Chrome! There are so many web development tools for Chrome out there that you’re spoiled for choice. In this article, we’ll take you through some of the best and most worthwhile Google web developer tools to help you in your web development journey. We think that there will be one to suit everyone, no matter your needs!
Effective Google tools for web development you need?
Chrome DevTools is popular for good reason and we love it at Delivered Social.
We promise you this is a must-download tool. This is perhaps one of the most popular and effective Google tools for website development out there. It’s used by thousands of people, and is definitely one of the most useful, if not the most useful, Google web developer tool that you’ll come across. It will give you a comprehensive toolbar with plenty of options. These can be used by web designers and developers alike. You can use it to find out more about a webpage on your website, or any other website on the internet, so it’s great for your own research and taking a look at your competitors as well.
But why is this one of the best developer tools online, and what exactly can you use it for? Well, it’s a multipurpose tool that “can help you edit pages on-the-fly and diagnose problems quickly, which ultimately helps you build better websites, faster,” according to Google. Our favourite use of it comes down to the basics: inspecting a live webpage to see the CSS code.
However, there are a few drawbacks to this one as well. When it comes to this web developer tool Google itself says that it can be overwhelming at first because there are so many different tabs to look at. Many people do end up giving up because of frustration. Despite this, there is help at hand, because there is a comprehensive guide to Chrome DevTools on the web, that will tell you absolutely everything you need to know about this handy tool.
Click here to read more about it.
UserSnap makes taking notes fun
Another great Google tools for web development is Usersnap. All it takes is a simple download to get this Chrome extension, and you can be on your way! But what does it do and why do you need it? Well, it allows you to annotate a copy of any web page, directly in your browser! This is really useful for web developers to use in teams, as each team member can easily demonstrate what they’re talking about on the web page. And, we think that it is also great for working with clients. Your client can download the extension, and use it to signal to you about amends or what they think works well. This then means you don’t have to go through a frustrating phone call where they struggle to show you what they mean! Overall, this is definitely a handy tool to have up your sleeve that can be used to help you communicate more effectively, and make notes.
[code_snippet id=6]
Window Resizer is great for all designers and developers
Did you know that more people browse the web on their phones or tablets than on a desktop computer? This means that having mobile-optimised web design is absolutely key. You need to ensure that your webpage looks good on all screen sizes so that you don’t lose vital web traffic because your site looks unprofessional! There are plenty of tools out there to help you do this, including one built into the Inspect function of Google Chrome. So, why is this one of the best Google web development tools for this purpose? Well, it’s most useful feature is that it lets you open each size of the webpage in a different window. This means that you can easily switch between them to compare them, without having to resize each time. It’s a really simple tool that will genuinely come in useful, especially when adding the finishing touches to your sites.
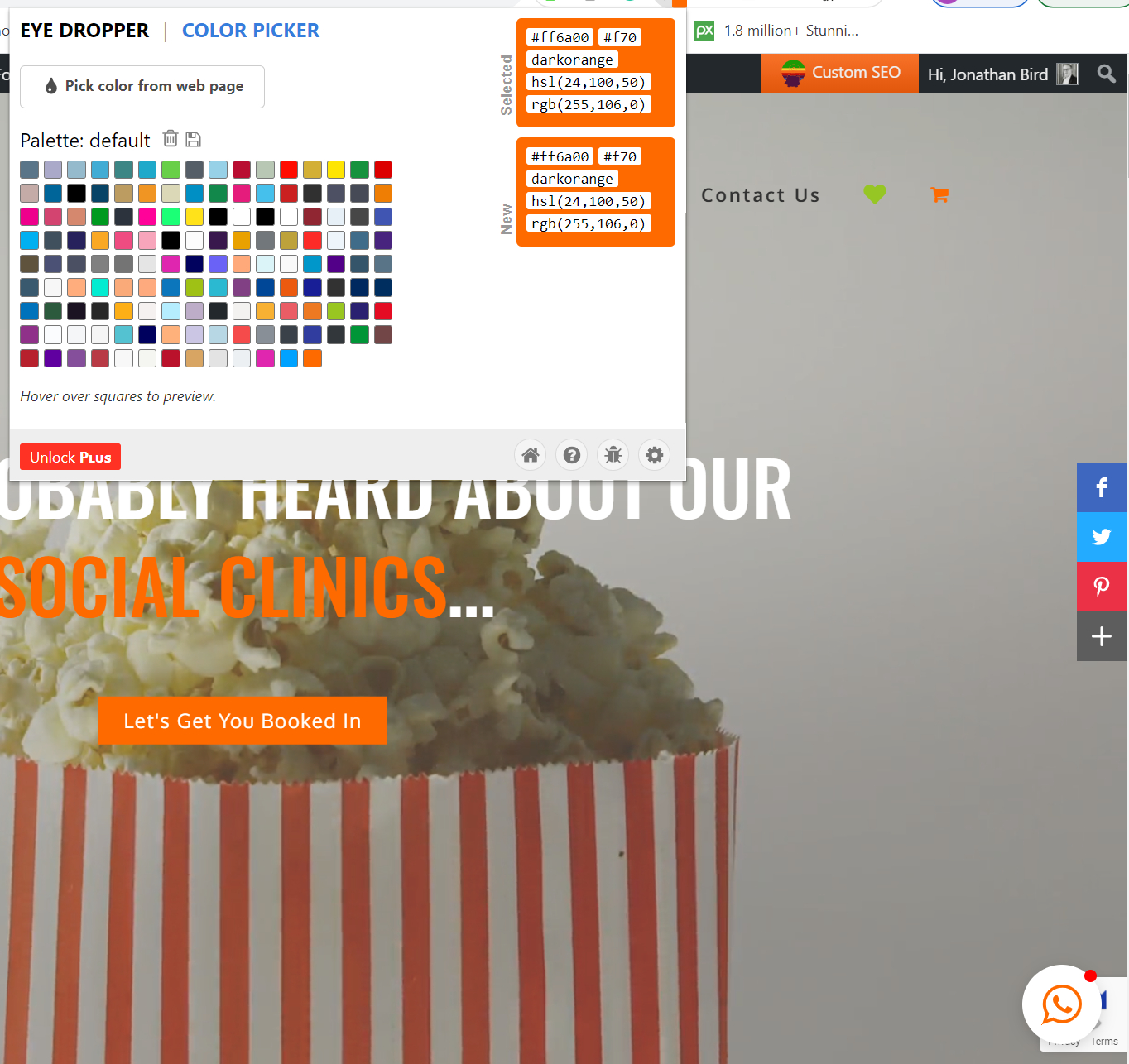
Eye Dropper is a not-to-be-missed tool
When building any website, colour is really important. You want to have the right mix of shades, and also us the correct hex codes to ensure that the colour is consistent throughout the website. But how can you easily do this? Well, when it comes to web development tools Google Chrome offers plenty of colour picker options! They all essentially do the same thing, they’re just build by different third-parties. So, it’s a good idea to try a few out to see if any work better for you than others. You can use these tools to find out the specific hex code of any colour on virtually any webpage on the internet! So, when you’re searching for colour inspiration, you can find out what others are using with just a few clicks. This is also really useful for other sorts of design work, for example creating graphics or even newsletters, so it’s definitely a really versatile tool that you can’t miss out on.
WhatFont is vital for all designers
This is another one on the list of really useful web developer tools Google Chrome has to offer. Ever visited a webpage and found a font that you really love, but haven’t seen before? Well, with this Chrome extension you can find out what font it is in a matter of seconds! You can then source this font on the internet and use it in your own work if you wish. This also comes in very handy when a client sends you webpages they like as inspiration, as you can find out exactly what fonts they like and use them in their web designs. This is another simple tool that we think every web designer or developer should have to hand!
Clear Cache speeds up and personalities a tedious task
Clearing your cache is vital to keep things running quickly, smoothly, and as they should. However, most people don’t do it as often as they should. This is because the way to do it is a bit hidden within your Google Chrome settings. It doesn’t have to be though! This cool Chrome extension will give you a button to do it straight away from your toolbar. Even if you’re not a web developer, but find that websites often run slowly, this will be a useful one to have, as it can sort some common issues out with just the click of a button! You can even customise it to clear just what you want, such as passwords, downloads, local storage, history, and so on.
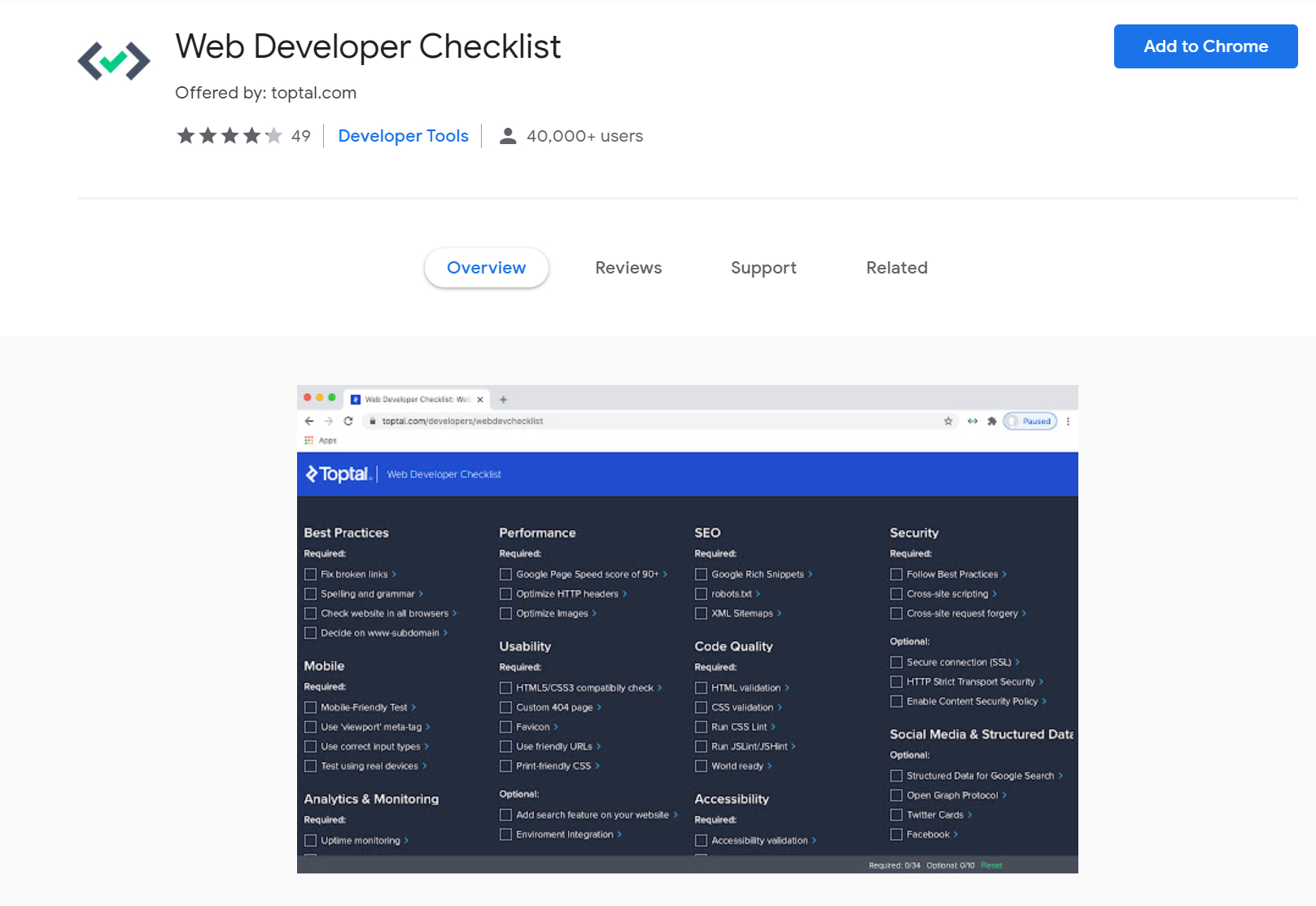
Web Developer Checklist ensures nothing is missed
This is an extremely useful tool that will help you to keep track of your processes when building a website. It will come in especially handy if you have multiple sites to build, or if you have a team and want them all to follow the same standards and practices. It allows you to run through a really comprehensive checklist of everything you need to do to ensure that your website is up to standard. There’s a huge range of categories, so you can ensure that nothing slips through the cracks and is missed! It’s an ideal tool to use if you or your team are newer to web development, as it sets out everything you need to know in an easy-to-follow format. If you are more experienced, you may find that actually, you don’t need this tool, but we think that it is still helpful to have in your list of Google tools for web to make sure that nothing is missed.
Checkbot is ideal for SEO
To finish this list of web developers tools Google Chrome offers is another one of the most popular ones. Checkbot allows you to quickly and easily analyse up to 250 URLs on a single site to ensure that they are optimised for SEO. it also picks up on any security or website speed plugins, so it really is a comprehensive look! From basic SEO problems such as headings and broken links to the more advanced, this plugin tool helps you to navigate it all. Even if you already have SEO tools that you like to use, this one is probably worth a look because it’s simple and easy to use directly from your browser, but still offers great insights.
This article about Google tools for web is definitely not exhaustive. There are so many tools and extensions out there to choose from. Every web developer is different and will find a different range of tools useful. It’s all about finding what works best for you! There are thousands of different tools available on the Google Chrome store. Have we missed our some of your favourite Google website development tools? Let us know in the comments!
Interested In Working Together?
Introducing Delivered Social. We’re The Most-Rated Digital Agency In Surrey & Hampshire – We’ve Got To Be Doing Something Right.
Delivered Social is a digital marketing agency with one mission—to help businesses grow. We’re famous in Guildford and Portsmouth for our social clinics. We believe in free advice. We build lasting relationships because our team prides itself on being helpful, which our clients appreciate.
If you are looking for a new website or an agency to manage your social media presence, we can help.
If you need something slightly different, here's a super handy list of all our services, or you can always email us.