
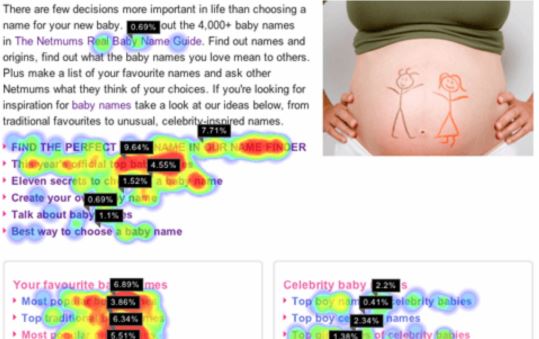
Imagine if you knew which parts of your website pages were receiving lots of clicks and which website pages were being ignored? Armed with such information, you could start to craft a more compelling website. Google Analytics is a pretty great tool that helps us measure the performance of our website. But as much as it can cover, what it can’t cover is which parts of your web pages are receiving the most engagement. This is where website heatmaps come in. A website heatmap shows you exactly where on your website visitors are interacting and engaging the most. Sounds cool, huh? Before getting into how to use heatmaps to track clicks on your website, let’s first take a look at why you would install a website heatmap.
Why are heatmaps so important to track clicks?
One of the fundamental questions we all have is “what is it about our website makes a site visitor convert or leave?”
[code_snippet id=6]
As a business owner, you need to constantly be performing a website audit. This is so that you can see what’s working and what isn’t. A lot of the time, the reason site visitors are converting or bailing is down to how well you’ve structured your website.
In fact, 38% of site visitors say they’ll leave a website if they don’t like the look of it.
But where do heatmaps come in?
- Heatmaps track clicks. Once you know what’s working and what isn’t, you can optimize your site to make it more “clickable.”
- Once you know what information people want, you can start to either produce more of it or eliminate all the redundant stuff.
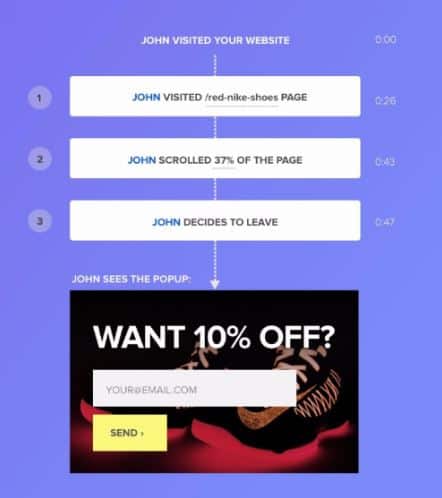
- Heatmaps let you see how many users are scrolling all the way down to the bottom of the page, as well as how many aren’t even making it past the first section. As such, you can then start to rearrange the structure of your sight, and make your copy more compelling.
- Heatmaps also let you see what particular sections of your page people are hovering over the most — and what sections they seem to be totally ignoring.
- When you know what parts of your page people tend to take a certain action on (even if that means bailing out), you can target them with the right popups.
Now that you know why you should be using heatmaps, let’s take a look at how to use them:
How to use heatmaps to track clicks
For the purpose of this article, I’m going to focus on using heatmaps for WordPress, as it’s the most popular CMS in the world.
Specifically, I’m going to focus on two plugins:
- The “heatmap for WordPress” plugin — It’s really simple to use and it’s stuffed with lots of features.
- Hotjar — It’s modern, intuitive and works really well with WordPress.
Heatmaps for WordPress
The first thing you need to do is sign up for an account. Once you’re all signed up, click the heatmap tab that you’ll find on your dashboard. It will ask you to visit heatmap.me to register for a full account if you wish to have access to all of its features. Go do that but you’ll need either a Facebook or a Google account first.
Once you’re all registered, enter your WordPress site’s URL when prompted. Fill out the required fields, return to WordPress, select the heatmap tab and click the “Check Now” button.
Once you’ve launched the plugin, you’ll find that it’s super easy to use. It will take some time for the plugin to work its magic. But, you’ll pretty much just have to wait until enough users have started engaging with your site.
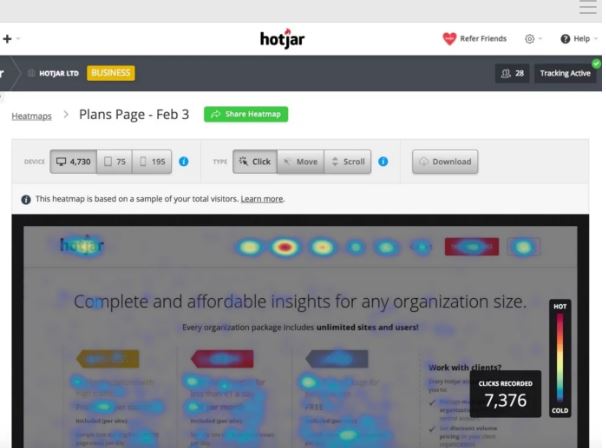
Hotjar
Once you’ve installed and activated Hotjar, you need to head on over to hotjar.com and create an account. Then, add your website’s URL. After which, you’ll be provided with a tracking code that you need to copy and paste onto your WordPress dashboard.
Next, select ‘Heatmaps’ followed by “New Heatmap”.
Then, pick your Page Targeting preferences. It might be that you want to test numerous pages together so that you can compare the results. Or it might be that you want to track the hot spots on just one page. It’s up to you, but if you decide to track clicks on numerous pages at the same time, you’ll need to have a few URL formats on hand. This is so that you can target each page from a certain category. For example, you might want to sort according to publishing date.
What users like about Hotjar is that it allows you to tell the plugin not to monitor specific page elements. For example, if you’re looking to track clicks, there will be needless things you’ll want to exclude from your monitoring efforts, such as views.
Once your heatmap is up and running, it will start to provide screenshots of the various hot spots once your site visitors are flooding in and clicking on the page. This might take some time — it depends what your traffic is like. The tool will track all views that have occurred after the heatmap was activated. You can then create reports according to the number of clicks (and views should you want to).
As a result, you can then start to learn more about what parts of your page are clickable, and what parts aren’t.
The tool doesn’t end there. As a cool bonus feature, it also lets you create polls so that you can invite users to tell you what they liked and didn’t like about your page — and why they bailed out.
The point of heatmap is to let you know what users like about your page and what they don’t like. They’ve actually been around for a while but they’re massively undervalued. For example, if you learn that a certain section of your page is causing people to leave, you can start targeting them with exit-intent popups.
Hopefully you’re now a bit more convinced about their benefits and are confident on how to use heatmaps to track clicks. Good luck!
Did you know that Delivered Social offer FREE Social Clinics in our Guildford offices? Books yours today!
Interested In Working Together?
Introducing Delivered Social. We’re The Most-Rated Digital Agency In Surrey & Hampshire – We’ve Got To Be Doing Something Right.
Delivered Social is a digital marketing agency with one mission—to help businesses grow. We’re famous in Guildford and Portsmouth for our social clinics. We believe in free advice. We build lasting relationships because our team prides itself on being helpful, which our clients appreciate.
If you are looking for a new website or an agency to manage your social media presence, we can help.
If you need something slightly different, here's a super handy list of all our services, or you can always email us.